Create a dynamic background with gradients for my websit - Animations & Interactions - Forum
Hellow everyone! I’m trying to create an “electric fade” color gradient and make it move around/switch colors/etc. Similar to a dynamic background on the iPhone. Kind of like a lava lamp. This is pic is an example of the gradient I’m trying to do. I don’t know wether it’s possible to achieve something like this on Webflow with HTML and CSS only (Maybe with custom coding?) or wether it’s easier to make a 1 min video on After Effects and loop that video on the website’s background. Thank you f

How to Create a Mesh Gradient Lottie Animation in Adobe After

Create Stunning Animated Gradient Backgrounds in Elementor - Elementor Addons

8 Stunning JavaScript Animated Backgrounds You Can Add to Your

WebDev Tips . Using CSS Animations to create a background with a

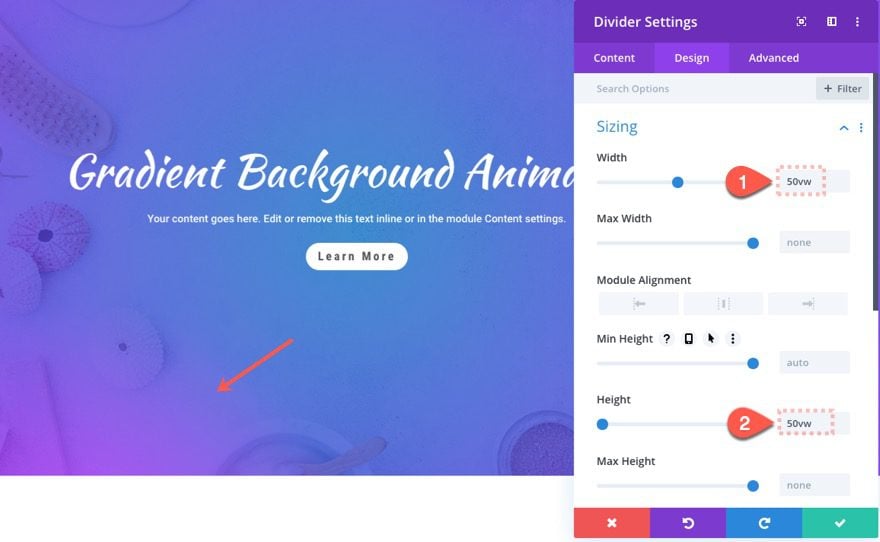
How to Create Gradient Background Animation in Divi (2 Ways)

Principle

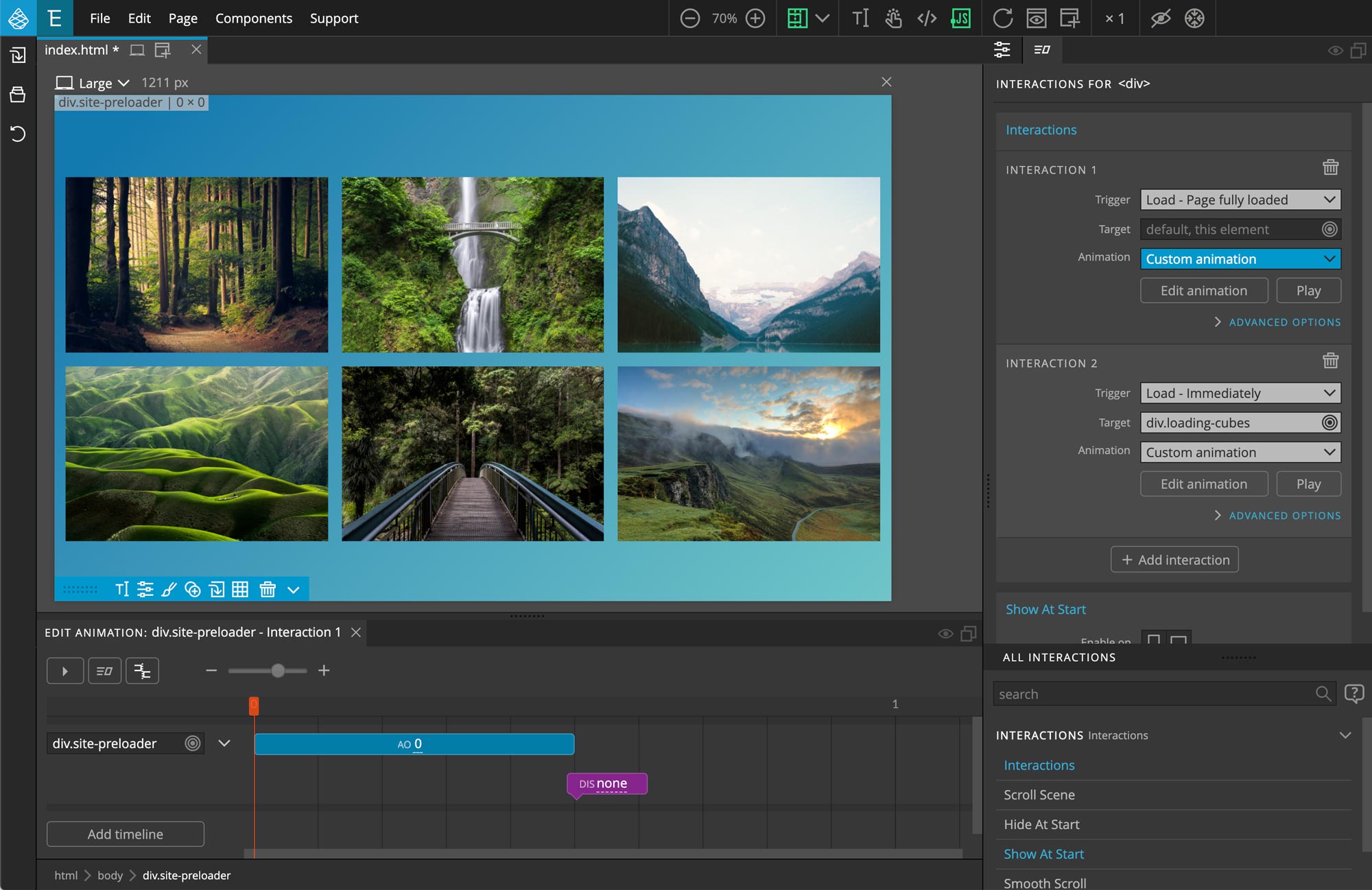
Creating an animated loading screen - Interactions tutorial

Animated Gradient CSS - #11 by rileyrichter - General - Forum

Animated Mesh Gradient Background With CSS-Build an Animated Mesh

The Top Songs, Artists, Podcasts, and Listening Trends of 2023

Moving Gradient Background - Webflow
How to create a visually stunning website on a budget

Click and Hover Interactions Tutorial