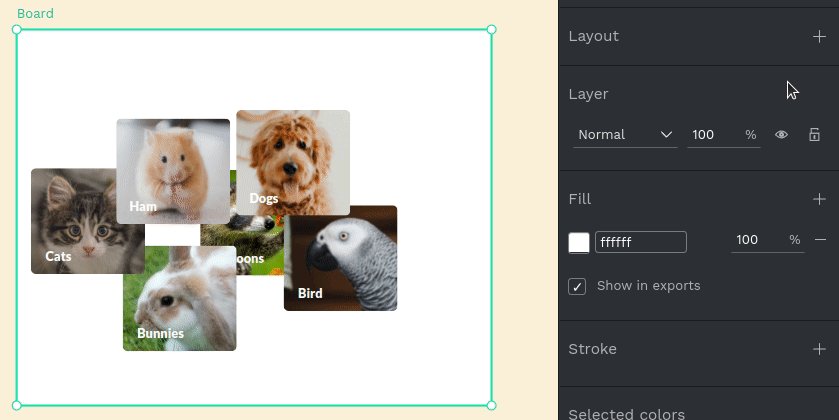
Penpot's Flex Layout: Building CSS Layouts In A Design Tool
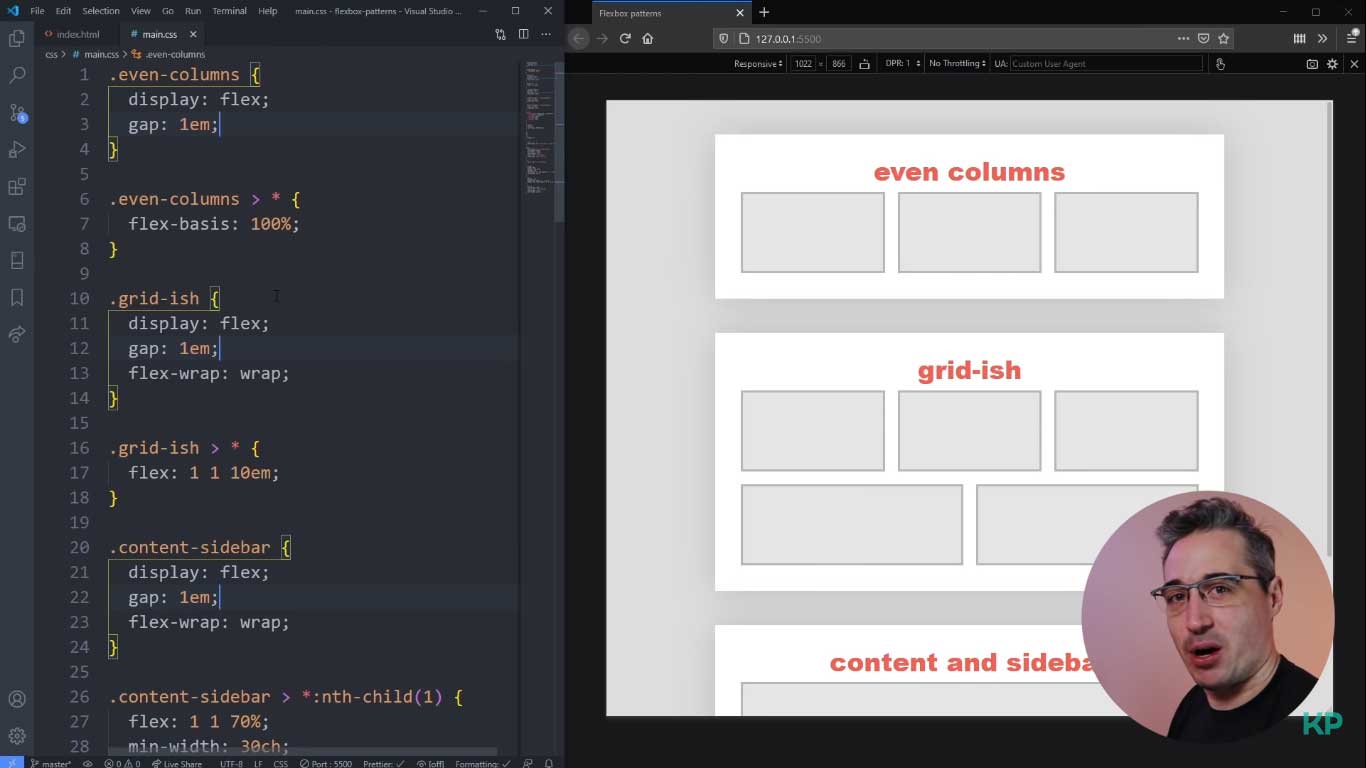
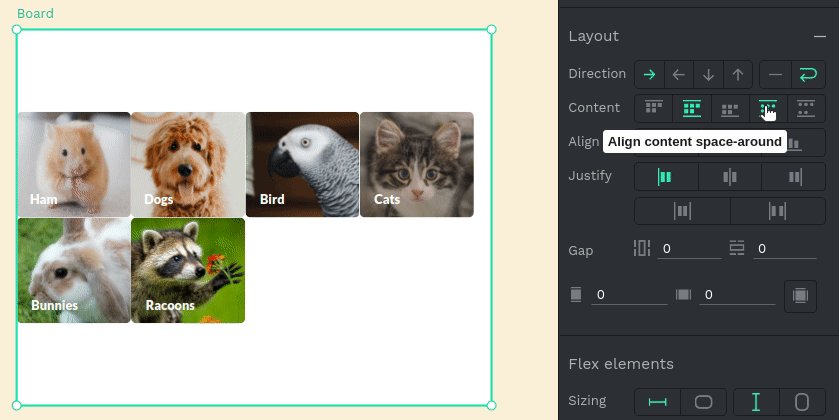
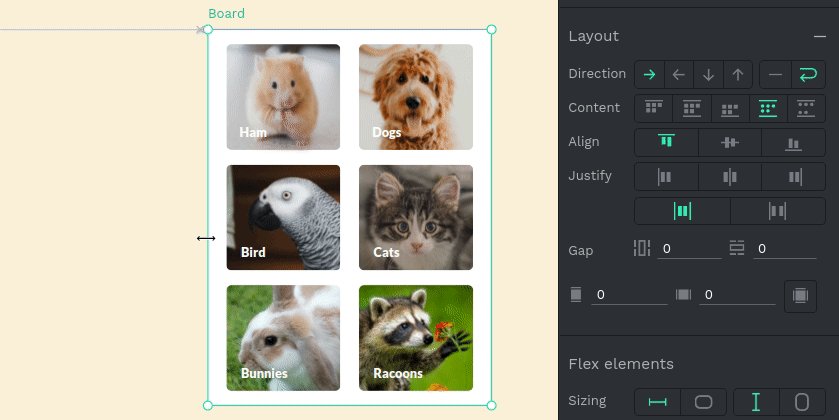
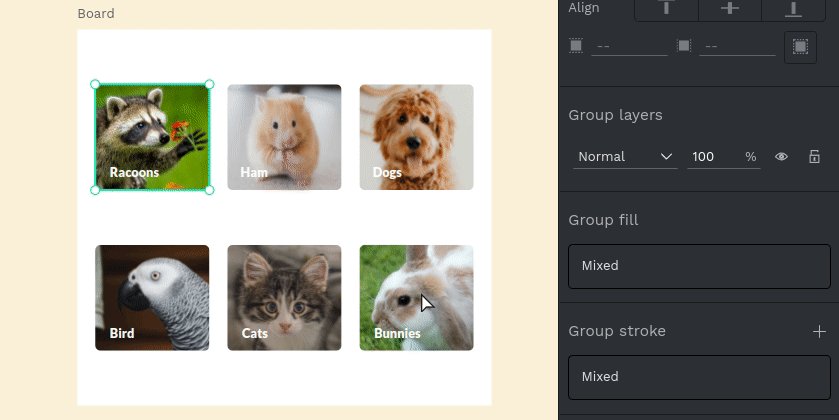
In today’s article, let’s explore how we can use Flex Layout and see how it empowers designers with greater control over their work while saving everyone’s time.
chearon/dropflow: A CSS layout engine

08· Flexible Layouts

25+ Best Rounded Fonts (Free & Pro) - Blog of Web Design

🟦 🟠 🔺Christine Vallaure on LinkedIn: Getting ready to launch 'Modern CSS Layout Class for UI Designers' on…

Flex Layout: Redefining the Design-Dev Collaboration

Learn how to use Penpot Flex Layout. Try yourself with this playground template! - Contribution - Penpot Community

Blog - ioDroplet

CSS — Smashing Magazine

Penpot Grid and Canonical at Hacktoberfest - Contribution - Penpot Community

Issue #552 – CSS Weekly

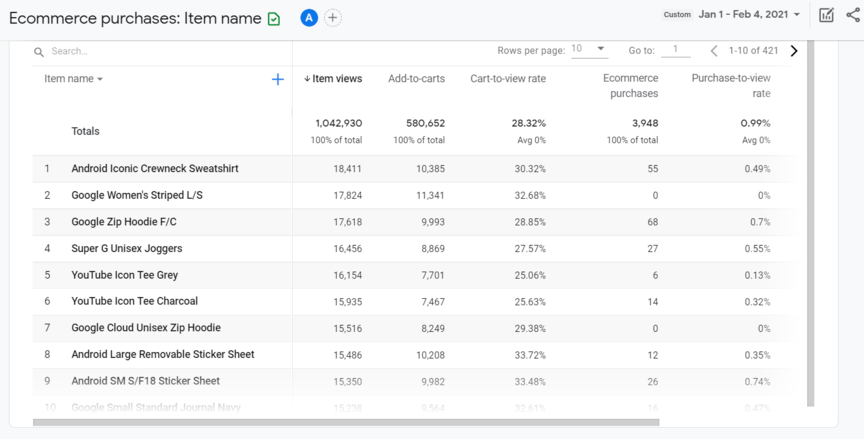
What Is Google Analytics 4? (And When Should I Upgrade to GA4

Penpot's Flex Layout: Building CSS Layouts In A Design Tool — Smashing Magazine

Flex-Layout en Penpot!

CSS — Smashing Magazine