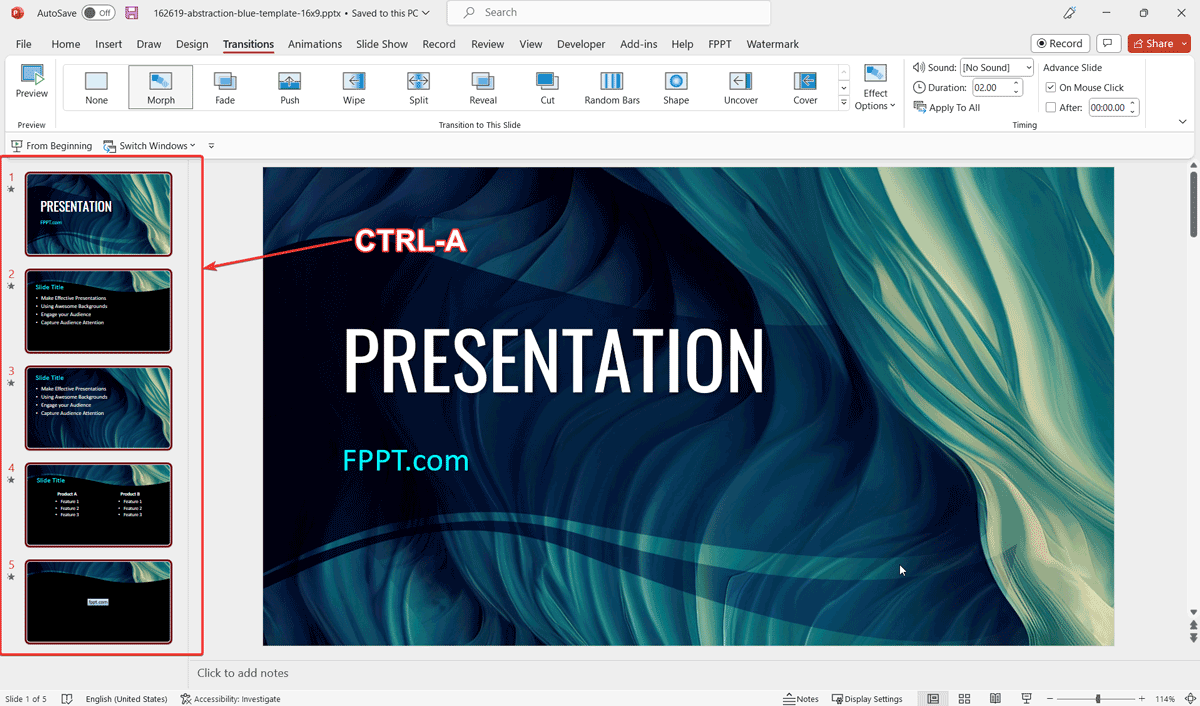
javascript - How to add a smooth transition effect - Stack Overflow
Anyone know how I can add a smooth transition effect to this? I tried this in a JS file, but it kept showing a white outline around each div: $(function () { menu = $('nav ul'); $('#toggl

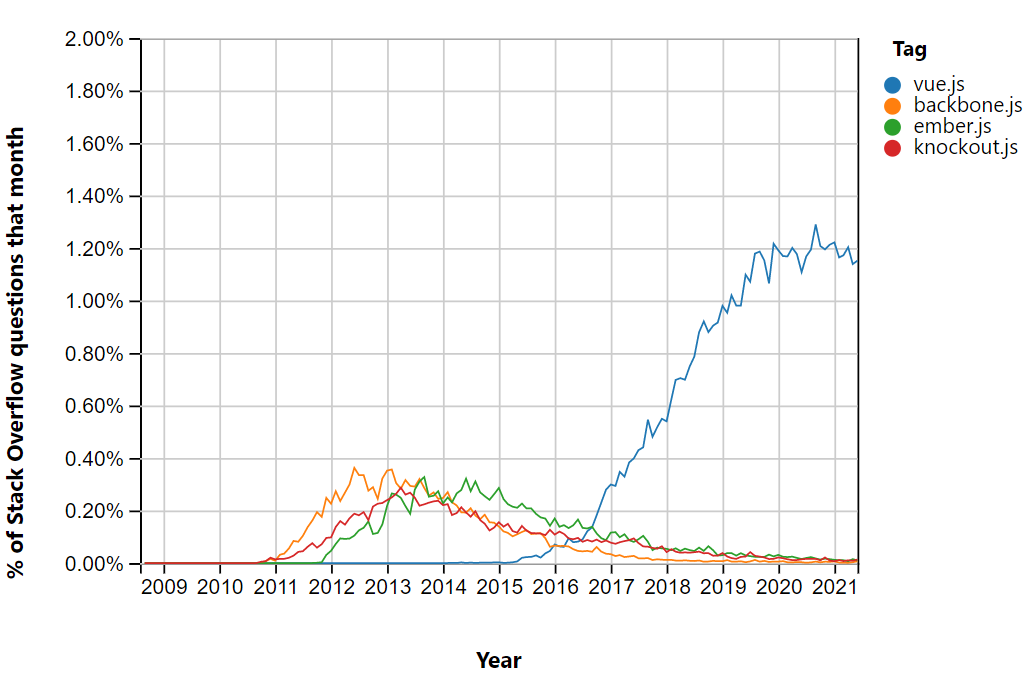
Top Front-End Frameworks in 2024 - Existek Blog

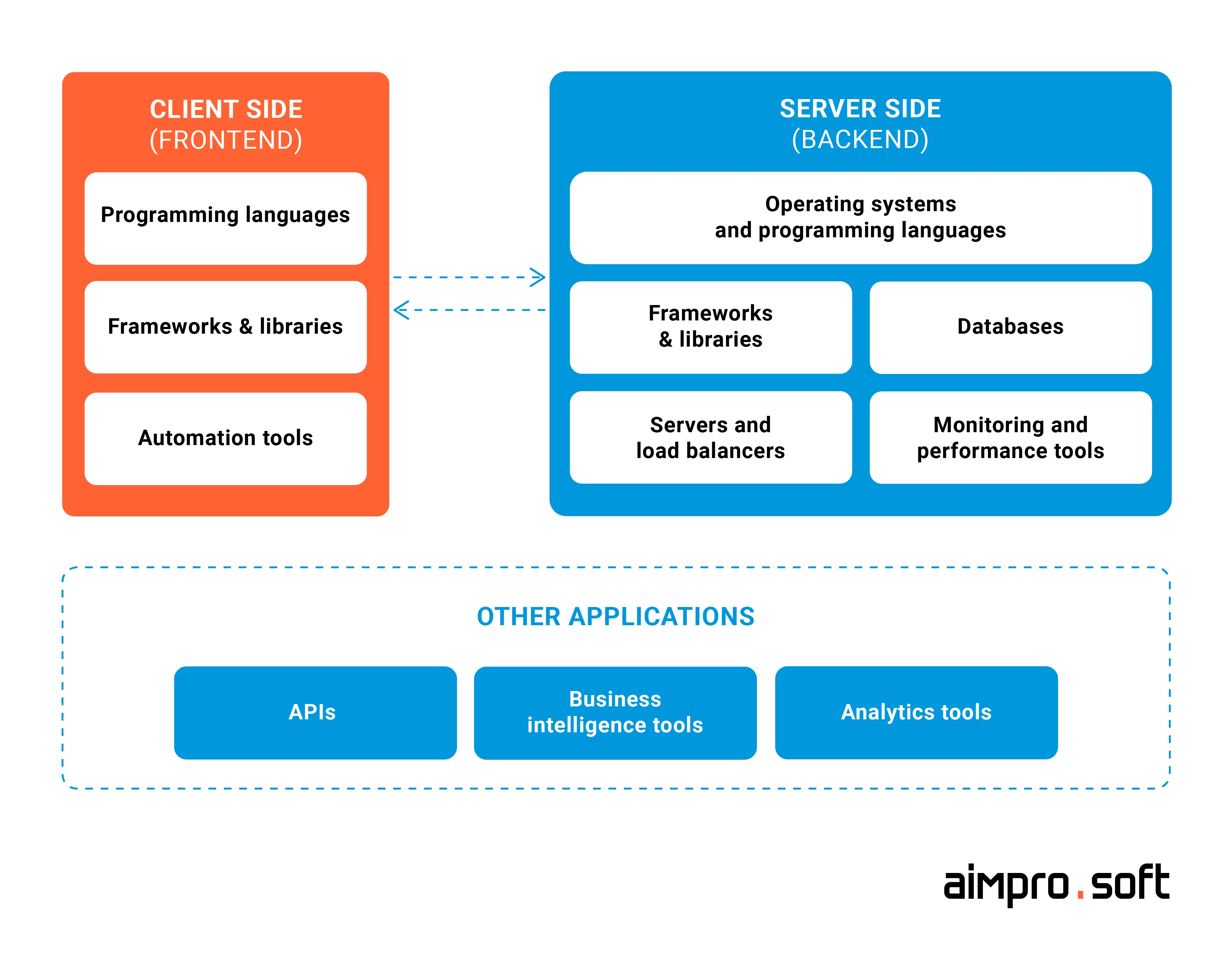
Secret Tips How to Choose a Technology Stack for Your Successful Project - Aimprosoft

Animated graph transitions oscillate wildly but much smoother when slider is used manually - 📊 Plotly Python - Plotly Community Forum

Webassembly vs JavaScript : Performance, Which is Better?

How to Create a Full-Stack Application with Next.js – A Step-By-Step Tutorial for

Bootstrap 3.1.0 released

JavaScript vs TypeScript: Which One Should You Choose?

Stack Overflow Will Charge AI Giants for Training Data : r/programming

Clean Code in React & React Native, by Jonathan Nicholas

Creating an Animated React Component with Next.js, Framer Motion and Tailwind CSS, by Abdelfattah Sekak