![Dúvida] Column-gap não funciona mesmo com tamanho de tela correto, Praticando CSS: Grid e Flexbox](https://cdn1.gnarususercontent.com.br/1/4484400/3cbd5e4e-0be8-4205-ace5-5cae3c82dc66.png)
Dúvida] Column-gap não funciona mesmo com tamanho de tela correto, Praticando CSS: Grid e Flexbox
Solucionado | Realizei todo código conforme a aula porem não consegui o resultado esperado.<br><br>verifiquei todo o código e não encontrei nada que possa estar causando essa diferença.<br>O tamanho da tela e zoom

O que é Design System e como construí-lo, by Jean Vidal

CSS, Flexbox Gap

Grid para layout, flexbox para componentes - DEV Community

Minding the gap CSS-Tricks - CSS-Tricks

CSS Grid e Flexbox - Quando utilizar?

css - How to use flex and gap for a grid with different-sized items? ( gap is not working) - Stack Overflow

css - Flexboxgrid and gap overflow issue - Stack Overflow

Minding the gap CSS-Tricks - CSS-Tricks

Manual do CSS: um guia prático de CSS para desenvolvedores

In CSS flexbox, gap is not working with flex wrap - Stack Overflow

Grid para layout, flexbox para componentes - DEV Community

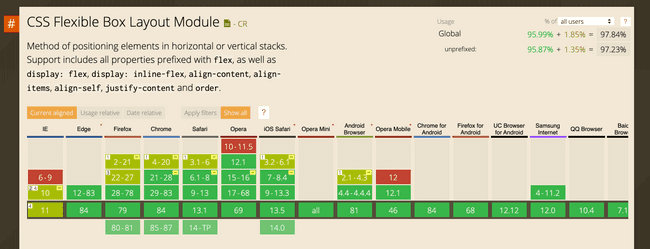
How to detect browser support for Flexbox Gap

Grid para layout, flexbox para componentes - DEV Community
CSS Flexbox: O que é e como funciona? O guia CSS Flexbox! – Insights para te ajudar na carreira em tecnologia