Significance of the three dots “…” or ellipses in UI design - UX Pickle
The ellipses or three dots () notation is typically used to indicate that there are more options available. For example, on a menu, they may be used to indicate that more items are available beyond the current selection. On a button, they may be used to indicate that more steps are required to complete an

Are Ellipses… fading away?
Ellipsis menu pixel perfect flat gradient two-color ui icon. Additional commands. Program options. Simple filled pictogram. GUI, UX design for mobile application. Vector isolated RGB illustration 12196023 Vector Art at Vecteezy

Do you REALLY know how to use the ellipsis?, by Diancheng Hu, NYC Design

Significance of the three dots “…” or ellipses in UI design - UX Pickle

Significance of the three dots “…” or ellipses in UI design - UX Pickle

Why that subtle “More Icon •••” matters more than you think

World of Ellipses.. How small things change the user…, by saptarshi Samaddar
Do you REALLY know how to use the ellipsis?, by Diancheng Hu, NYC Design

ui design - UX Pickle

World of Ellipses.. How small things change the user…, by saptarshi Samaddar

Significance of the three dots “…” or ellipses in UI design - UX Pickle
Do you REALLY know how to use the ellipsis?, by Diancheng Hu, NYC Design

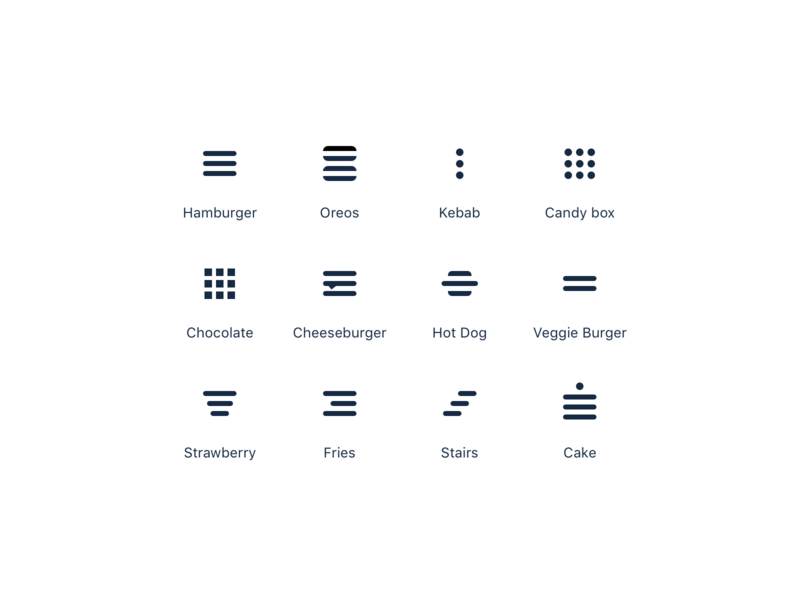
🍪 Do you know about? 3 Dots in UX Design? Ellipsis is Key in UX Design! The three dots in UX, also known as an ellipsis, are a c

Do you know about? 3 Dots in UX Design? Ellipsis is Key in UX Design! The three dots in UX, also known as an ellipsis, are a c

navigation - What is the difference between the horizontal three dots menu and the vertical one? - User Experience Stack Exchange