html - flex-flow: column wrap doesn't stretch the parent element's width - Stack Overflow
When I use flex-flow: column wrap, the parent element's width is not stretched. *{ margin: 0; padding: 0; } .box{ background: #f03;
What is flex box property in CSS? - Quora

CSS Flexible Box Layout Module Level 1

Text doesn't wrap when row is selected as child layout - CMS

html - How to wrap smaller elements around larger elements with flexbox - Stack Overflow

CSS Flexible Box Layout Module Level 1

Equal Height Elements: Flexbox vs. Grid - DEV Community

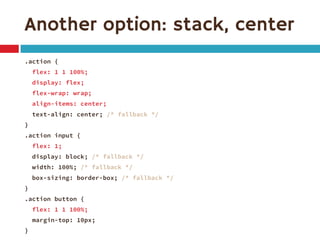
Putting Flexbox into Practice

css - Flex container items exceeding width - Stack Overflow

CSS flex-box Guide for anyone - DEV Community

Flexbox

css - Positioning an element in the top right corner of the parent

Ordering flex items - CSS: Cascading Style Sheets

html - flex-flow: column wrap doesn't stretch the parent element's

CSS Flexible Box Layout Module